Cụ An Nguyen 1
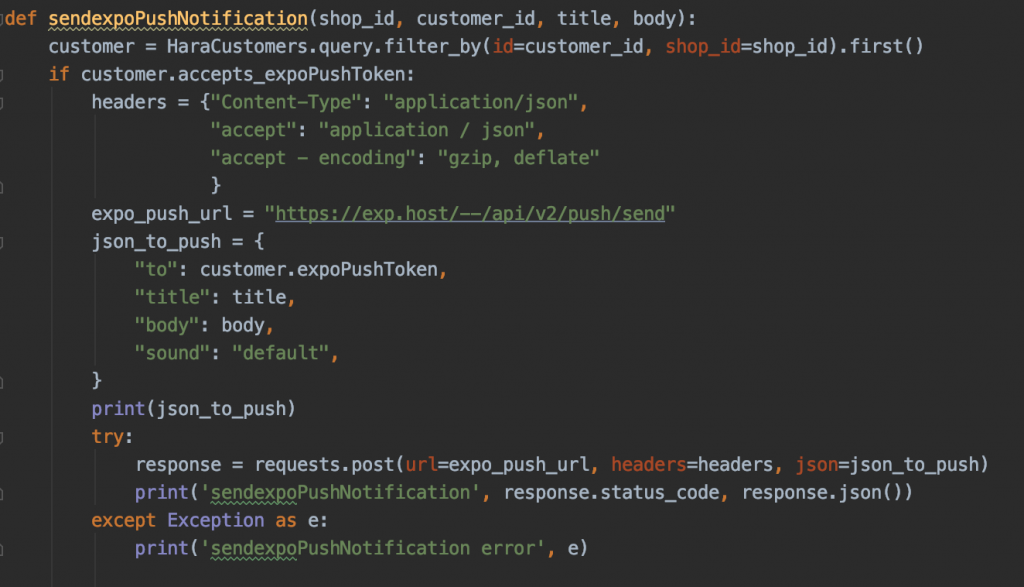
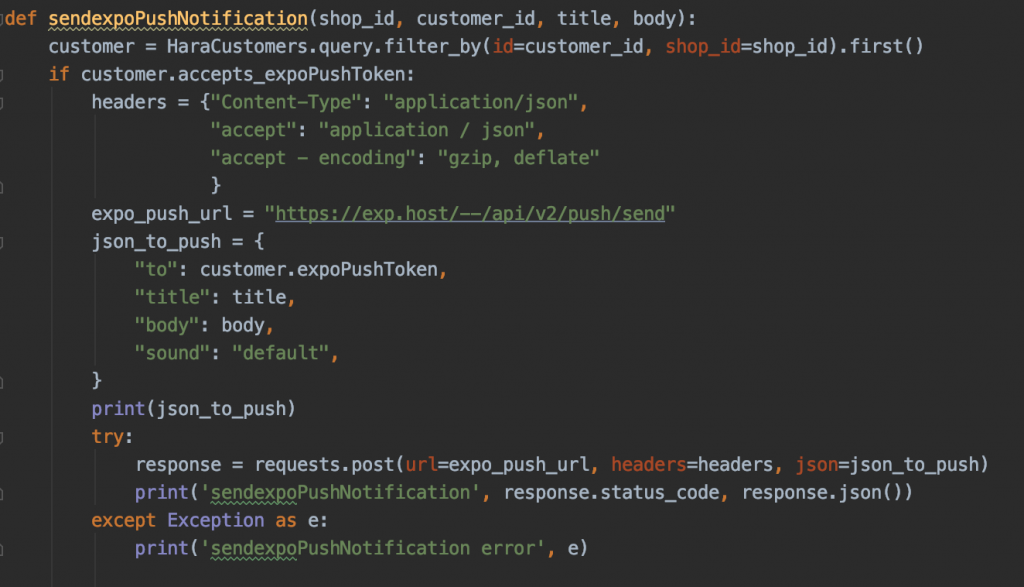
Em thấy python code nhìn nó sáng (nếu dùng kiểu cổ điển là hạn chế các self, class), đọc đỡ rối mắt, tận dụng model.

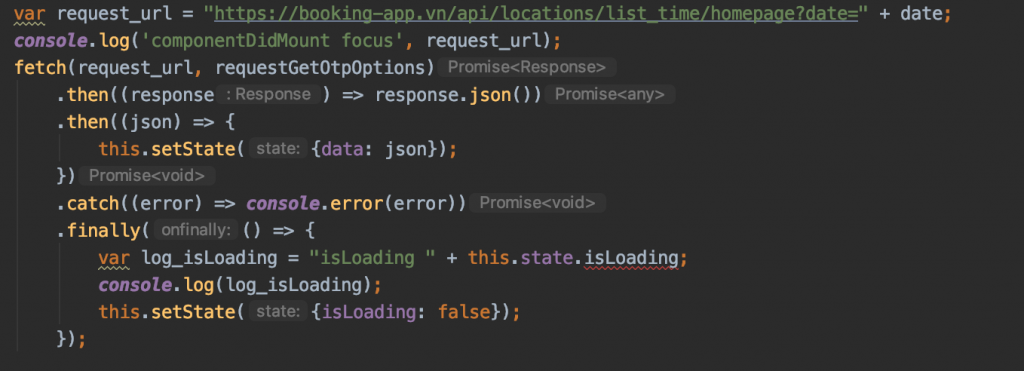
Nhưng code của js trong react nó sao mà cứ rối rối, hay em dùng pycharm không support để soạn thảo.

Sai 1 dấu ; là toi.
Trong khi anh Python thì chỉ cần xuống dòng, lùi vào là xong
Em hỏi cụ 1 chút.
Cái notifications khi bắn về thì làm sao khi khách click vào thì vào đugns trang mình cần cụ nhỉ?
Em thấy python code nhìn nó sáng (nếu dùng kiểu cổ điển là hạn chế các self, class), đọc đỡ rối mắt, tận dụng model.

Nhưng code của js trong react nó sao mà cứ rối rối, hay em dùng pycharm không support để soạn thảo.

Sai 1 dấu ; là toi.
Trong khi anh Python thì chỉ cần xuống dòng, lùi vào là xong

Em hỏi cụ 1 chút.
Cái notifications khi bắn về thì làm sao khi khách click vào thì vào đugns trang mình cần cụ nhỉ?